What Is Webflow?
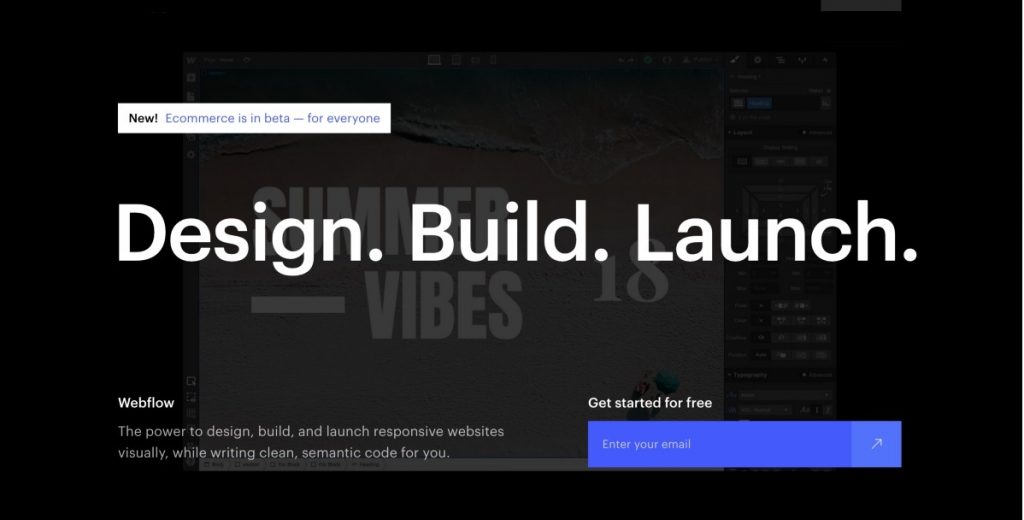
Webflow is an in-program configuration instrument that enables you to configuration, assemble, and dispatch responsive sites outwardly. It’s fundamentally an across the board plan stage that you can use to go from the underlying plan to prepared to-utilize item.
The following are a couple of things that make Webflow unique:
The visual plan and code are not isolated.
What you make in the visual editorial manager is fueled by HTML, CSS, and JavaScript.
It permits you to reuse CSS classes.
Once characterized, you can utilize a class for any components that ought to have the equivalent styling or use it as a beginning stage for a variety (base class).
It is a stage and accordingly, it offers facilitating plans.
For $12 each month, it permits you to associate a custom area and host your HTML site. Furthermore, for an extra $4 each month, you can utilize the Webflow CMS.
Is Webflow Simple To Utilize?
As you’d aside from, Webflow isn’t a breeze to simply get, it’s entirely a precarious inclining bend. It requires a few hours to completely become familiar with the intricate details. It’s a lot harder for fledglings to use than comparable stages available like Wix and Squarespace, however the outcome are substantially more remunerating a direct result of the adaptability and customisation.
Webflow Main Components
There are three principle parts which make up Webflow. The code-less, visual website composition device, the CMS (Content Management System), and the facilitating.
Building A One-Page Website Using Webflow
The most ideal way of getting what the device is equipped for is to fabricate a genuine item with it. For this audit, I will utilize Webflow to make a straightforward presentation page for an anecdotal keen speaker gadget.

DEFINE THE STRUCTURE OF THE FUTURE PAGE
While it’s feasible to utilize Webflow to make a construction of your design, it’s smarter to utilize one more apparatus for that. Why? Since you really wanted to examination and attempt different methodologies prior to tracking down the one that you believe is awesome. It’s smarter to utilize a piece of paper or any prototyping apparatus to characterize the bones of your page.
It’s likewise significant to have a reasonable comprehension of what you’re attempting to accomplish. Discover an illustration of what you need and sketch it on paper or in your cherished plan device.
Tip: You don’t have to make a high-devotion plan constantly. As a rule, it’s feasible to utilize lo-fi wireframes. The thought is to utilize a sketch/model as a source of perspective when you work on your site.
Pros and Cons of Webflow
Similarly as with any innovative stage, there’s acceptable elements and awful ones. The following is a rundown to assist you with processing them rapidly.
Pros
Constant website architecture instrument with construct it responsive capacities that effectively produces quick, spotless, exportable code while you make.
There are many free and premium layouts for you to alter to meet your requirements, which can be altered utilizing wireframes or beginning from a fresh start.
Work in cutting edge CSS and JS supervisors permitting you to make, alter and assume total responsibility for your styles and miniature connections.
A coordinated CMS with an underlying custom substance type maker, which can be utilized to make a wide assortment of dynamic substance, similar to blog entries, projects and numerous different sorts of pages.
Progressed facilitating guarantees the most extreme page load speed meaning at least vacation for any individual who visits your site
Work in SSL endorsement at no additional expense which guarantees consistence with all of the current web security guidelines.
Cons
It’s a hard instrument to learn, it accompanies a somewhat steep expectation to absorb information for any individual who hasn’t had any earlier coding experience.
The valuing construction can be difficult to process and pick the right one.
The web designer can be precarious to use on Firefox and Edge.
Webflow’s internet business unit is as yet in dynamic turn of events, this is a result of this that online business locales fabricate utilizing Webflow at times require extra enhancements for it to be a goof highlight.
Pricing and Billing
You can surely utilize WebFlow for nothing however long you’d like, yet your record will stay in preliminary status. You’ll gain full plan influence and the capacity to distribute your webpage to a webflow.io subdomain, however you are restricted to dealing with two undertakings.
When you’re prepared to jump on a paid membership, you can browse quite a few plans. You can pay for your arrangement on a month-to-month premise, or you can pay forthright for a time of administration. In the event that you choose the last choice, you’ll get a markdown so your month to month charges are not as much as what they would be in the event that you paid month to month.
Cancel at Any Time
On the off chance that you conclude that you need to drop your record or facilitating plan, you can do as such whenever. Webflow doesn’t offer discounts, and your arrangement will stay dynamic until the finish of your present charging period.
In the event that you’ve dropped a full record and you have at least one existing sites, your webpage will not be erased, and you will not be “locked out” of your site — your record will essentially minimization to the free arrangement.
While choosing a paid membership, you can browse choices intended for people requiring only one site, fashioners, consultants, or groups.
Plans for Individuals
In case you’re a person who needs only one site, all you need to pay for is facilitating. There are three distinct plans from which you can pick.
They contrast from each other dependent on the quantity of guests permitted each month and the quantity of structure entries you can get. In any case, note that the exceptionally essential, section level arrangement does exclude any of the CMS or Editor highlights.
Plans for Designers and Freelancers
In case you’re somebody who constructs a ton of sites, you can utilize Webflow to assist you with making your website.
The fundamental bundle in this level permits you to utilize the WebFlow devices to construct locales, then, at that point, charge your customers for the work you’ve done. The more costly choices, be that as it may, permit you to send out your code for use in different conditions.
With any of these bundles, you get Webflow’s components in general, just as help for a limitless number of activities.
Summary

Webflow is a full-included web designer that offers a bounty of formats that you can completely tweak. It is an integral asset, which implies there’s an expectation to learn and adapt to utilizing its high level provisions. Be that as it may, Webflow, with its attention on client experience and fulfillment, has given numerous assets to its clients to utilize.
On top of composed documentation, Webflow gives inside and out video instructional exercises, including curated records that walk you through the ones that would be generally useful for a given undertaking.
Except if you are keen on a full web based business developer (however it appears as though a significant number of those instruments will be coming soon), Webflow is surely a strong decision for those needing an amazing yet available webpage manufacturer.